
«40 % vil forlate en side som tar mer enn 3 sekunder å laste inn»
Hva er viktig å tenke på når man skal lagre bilder for web?
Skal bildet være et produktbilde i en nettbutikk? Eller er det et stort forsidebilde eller et bilde som skal inn i en nyhetsartikkel? Avhengig av svaret kan du følge tre ulike «oppskrifter».
Produktbilder i nettbutikk
For å lagre bilder til produkter i nettbutikken din, anbefaler vi at bildene ikke overstiger 150 kb (kilobyte). Årsaken til dette er at det ofte vises veldig mange produkter på én side, og for å begrense lastetiden bør bildene holde en lav filstørrelse.
Store bilder (eksempelvis forsidebilde, heldekkende bilde o.l.)

- Filstørrelse per bilde bør ikke overskride 300 kb. Optimalt sett bør de ligge på et sted mellom 150–300 kb
Det avhenger litt av hvor mange bilder som skal inn på akkurat denne siden, men er det eksempelvis 2–4 bilder, kan de være opp mot 300 kb i filstørrelse.
- Bildet bør fortsatt være «crispy», med andre ord, det bør ikke gå utover kvaliteten på bildet. Programvaren Photoshop er bra på dette, og er det verktøyet vi bruker som et eksempel i oppskriften som du vil finne lenger ned på siden.
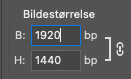
Husk at nettsiden er responsiv, og at bildene i noen tilfeller vil bli en del større på ekstra store skjermer. Derfor er det viktig at de bildene som skal dekke hele nettleservinduet har en god pixel-størrelse. Dersom bildet skal gå helt ut i kantene av nettleservinduet, så bør det være minimum 1920 px i bredden. Samtidig anbefaler vi at det ikke er mer enn 2500 px, da blir bildet for stort igjen, og vil påvirke lastetiden enda mer. Dersom man skal lagre et bilde for å få filstørrelsen ned, så er det viktig at det ikke går altfor mye på bekostning av kvaliteten.
Bilde i artikkel

For bilder som skal ligge i en artikkel, typisk mellom avsnitt i teksten, kan bildestørrelse være noe mindre enn hva som er anbefalt for «Store bilder». Bildene her ligger gjerne innenfor «griden» på nettsiden, altså de har gjerne samme bredde som tekstlinjene. I disse tilfellene kan godt pixel-bredden være 900 px, mens filstørrelsen kan godt ligge på 150–200 px. Det finnes unntak der bildene går helt ut til kantene i nettleservinduet, og i de tilfellene anbefaler vi å følge punktet for «Store bilder».
Oppskrift på hvordan du lagrer bilder for web
Vi anbefaler å bruke Adobe Photoshop til dette. Årsaken er at det gir deg veldig god kontroll over filstørrelser, pixelstørrelser og at det ivaretar bildets kvalitet på en god måte. I tillegg har du mulighet til å velge bort annen bildeinformasjon som gjerne følger med fra kameraets innstillinger. Og når du i tillegg først har bildet åpent i Photoshop, så kan du gjøre andre endringer som for eksempel beskjæring, fargejustering og lignende.
Steg for steg:
1. Åpne bildet
Dra bildet inn i Photoshop eller velg «Fil» og «Åpne»
2. Justér bildet
Gjør eventuelle endringer på bildet, som beskjæring eller justere lysstyrke/kontrast.
3. Lagre for web
- Trykk: shift + option + command + S (Hurtigtast for «Lagre for web» på Mac) eller gå til Fil > Eksporter > Lagre for web
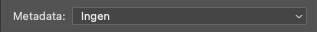
- Sørg for at den står på JPEG og Metadata: Ingen

- Sjekk at bildestørrelsen blir riktig. F.eks 1920 px (bildepunkter/bp) på store bilder.

- Sjekk filstørrelsen til bildet, dersom den fortsatt er høy, så kan du justere kvaliteten lavere.


- Klikk «Lagre…»
Har du mange bilder som skal lagres for web?
For å gjøre dette arbeidet raskt, og slippe å gå gjennom samme prosess for hvert eneste bilde, så anbefaler vi å lage en såkalt «Automate Batch» i Photoshop. Oppskriften finner du på denne eksterne siden.
Lykke til, og har du noen spørsmål kan du sende oss en henvendelse her.