
Denne artikkelen ble først publisert 19. aug. 2021 og oppdatert etter nyheten om et nytt signal for Core Veb Vitals.
Signalene vi snakker om er Core Web Vitals, tre kvalitetssignaler som er avgjørende for å levere en god brukeropplevelse på nettet.
Å optimalisere for brukervennlighet er en viktig brikke for den langsiktige suksessen til enhver nettside. Enten du er bedriftseier, markedsfører eller utvikler, kan Core Web Vitals hjelpe deg med å måle opplevelsen av nettstedet ditt og identifisere muligheter for forbedring.
Nå i 2023 har det blitt varslet et nytt signal som overtar et annet, som blir gjeldende fra mars 2024. Det betyr at du har fått litt tid på deg til å gjøre nettsiden din enda mer responsiv og raskere for dine besøkende.
Her får du en god oversikt over hva du bør vite og hva du kan gjøre for å forbedre nettsiden din.
Om du ikke vil lese hele, dette er det du behøver å vite: Google har signaler som vurderer en nettsides lastetid, interaktivitet og visuell stabilitet. I mars 2024 byttes et signal ut med et annet.
Hva er Core Web Vitals?
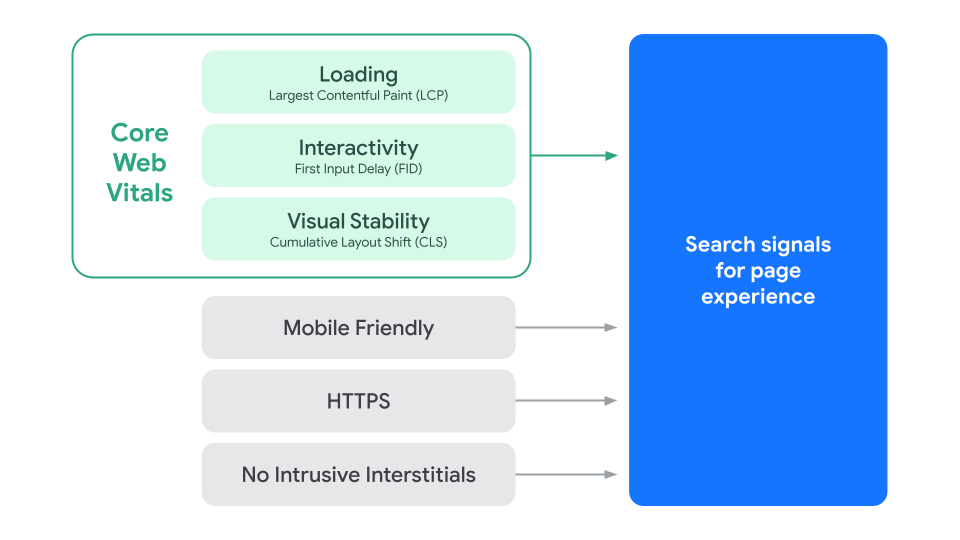
Core Web Vitals er et sett med brukerorienterte målinger som kan beskrive en nettsides brukervennlighet. Dette er delt opp i tre ulike målinger: lastetid, interaktivitet og visuell stabilitet.
Disse signalene, som ble annonsert tidlig i 2020, er med på å bestemme hvor nettsiden din rangerer i søkeresultater. Google har tidligere basert seg på lignende målinger, men med Web Vitals-initiativet har de som mål å forenkle det som kan virke litt teknisk for de fleste og hjelpe nettsteder med å fokusere på det som betyr mest.
Signalene som utgjør Core Web vitals vil også utvikle seg over tid hvor det nåværende settet fokuserer på de tre målingene under. Fra og med mars 2024 er det planlagt at First Input Delay (FID), som måler respons, byttes ut med Interaction to Next Paint (INP). Mer om dette under.

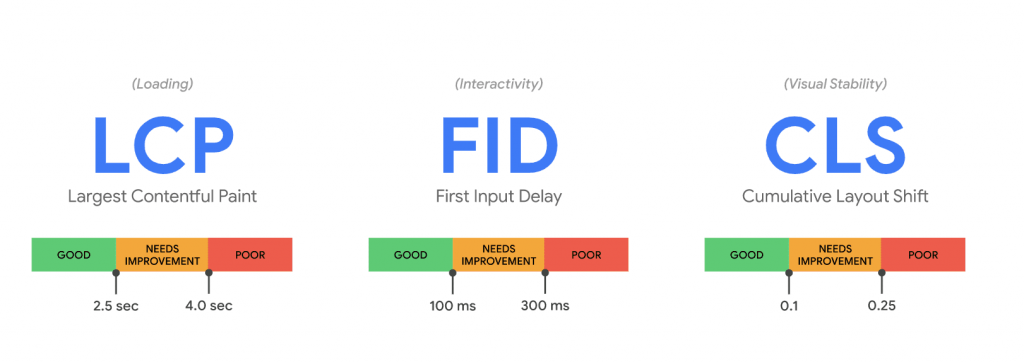
Largest Contentful Paint (LCP)
Kan kalles lastetid og måler hvor lang tid det tar for en nettside å laste inn det viktigste innholdet. I de fleste tilfeller gjelder dette innhold som er «above the fold», altså det brukeren ser først uten å scrolle. Her er alt under 2,5 sekunder et godt resultat.

First Input Delay (FID)
Kan kalles interaktivitet eller respons og handler om tiden det tar fra brukeren har gjort en handling (trykket på en link) til det tidspunktet responsen kommer. Under 100 millisekunder er det man strekker seg etter.
Dette signalet byttes ut med Interaction to Next Paint (INP) i mars 2024. Likt som FID observerer INP tiden det tar til respons. Det som gjør INP forskjellig og mulig bedre er at den vurderer alle sideinteraksjoner, hvor FID kun observerer den første interaksjonen en bruker har på en nettside.
Ved å se på alle interaksjoner, kan responsen vurderes mer omfattende, noe som gjør INP til et mer pålitelig signal på generell respons enn FID.

Cumulative Layout Shift (CLS)
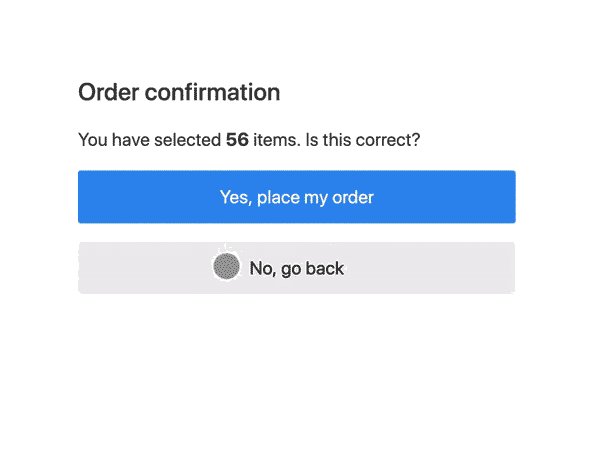
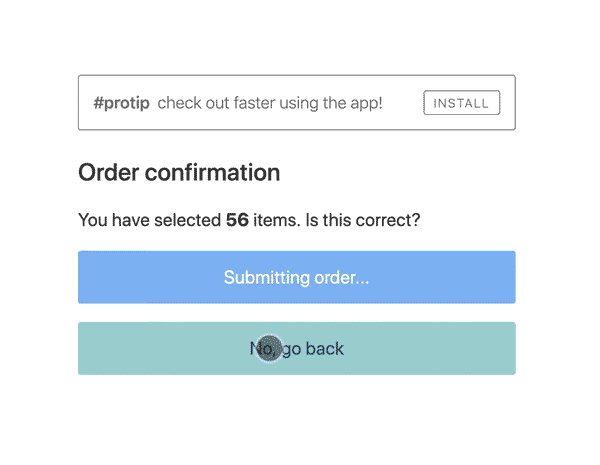
Kan kalles visuell stabilitet og handler om at det aller helst ikke skal skje noen forandringer på oppsettet eller layouten av en side, mens siden lastes inn. Som sett på illustrasjonen under kan dette føre til at brukeren klikker på feil knapp eller link. Her vil man helst ha under 0,1 i CLS.

Hvorfor er Core web vitals viktig?
Core Web Vitals anses som offisielle rangeringsfaktorer og vil være med på å bestemme hvor nettsiden din plasserer seg i søkeresultatet. Dette vil igjen være med på å skape høyere organisk trafikk til nettsiden din som igjen vil lede til flere salg, brukere eller henvendelser.
Fokus på brukervennlighet er egentlig ikke noe som er nytt for Google. De har alltid fokusert på at resultater etter et søk skal føre brukeren til et nettsted som gir innhold av god kvalitet med svaret på det som ble søkt etter.
I tillegg til denne oppdateringen så tar Google allerede utgangspunkt i andre punkter som går på brukervennlighet:
- Er nettsiden mobilvennlig?
- Bruker nettsiden HTTPS?
- Dekkes viktig innhold over av f. eks popups eller andre elementer?

Å jobbe med disse signalene for brukervennlighet vil nok ikke gi en umiddelbar påvirkning. Andre rangeringssignaler som relevans, og kvaliteten på innholdet, er fortsatt noe Google og dens algoritmer verdsetter mest.
«Core Web Vitals er noe brukere vil legge merke til og noe Google vil begynne å bruke for rangering. Men det kommer ikke til å endre på alt»
Hvordan sjekker jeg min Core Web Vitals på Google?
Google Search Console gir en god oversikt over hvilke sider som gjør det bra og hvilke sider som gjør det dårlig, basert på de nye målingene. Dette finner du under «Kjernestatistikk for nett» i venstre kolonne når du er inne i verktøyet.

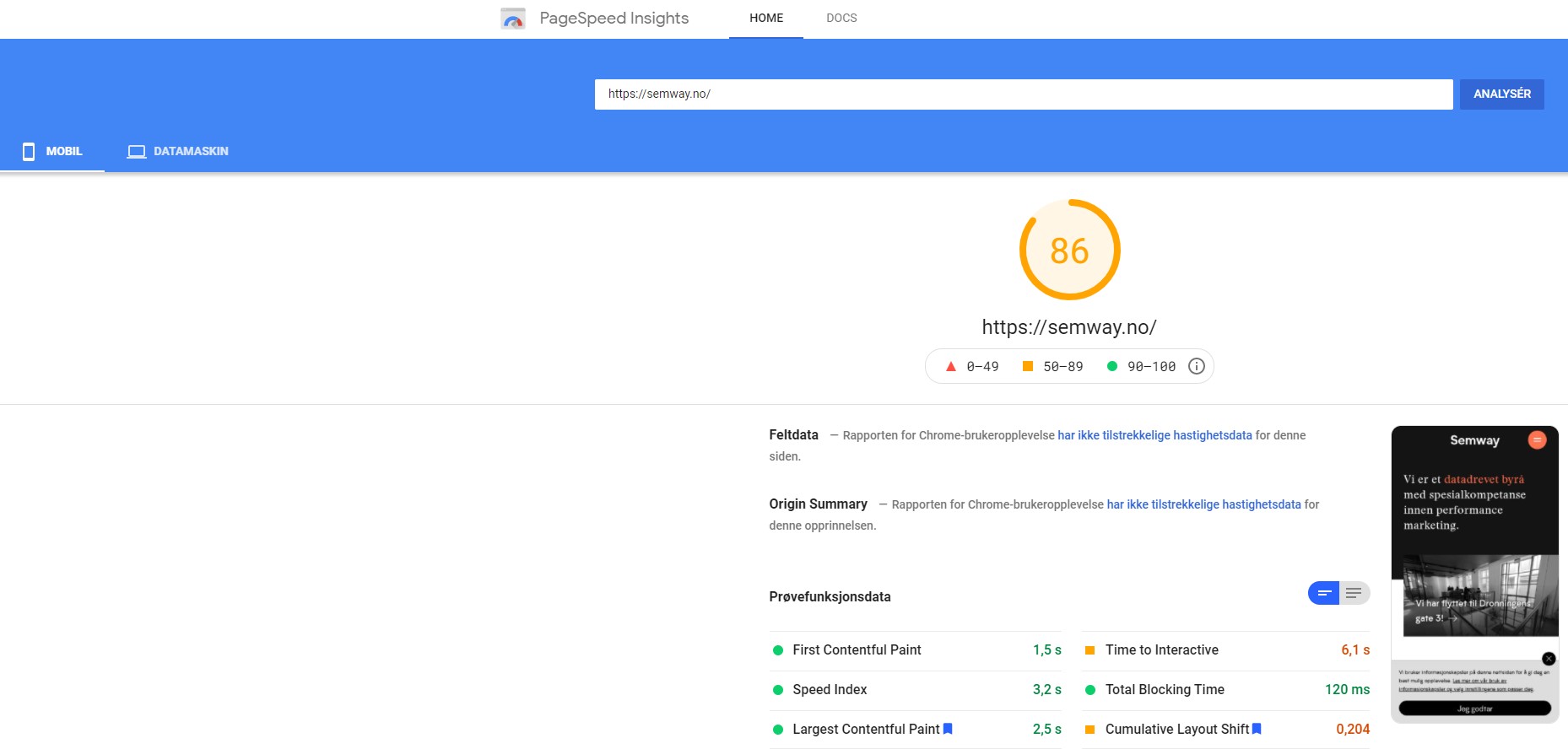
Har du ikke tilgang her, er den raskeste måten å få et godt overblikk å gå inn på PageSpeed Insights. Her får du en aggregert score for hvordan siden du la inn, utøver. I tillegg får du gode forklaringer på hvilke faktorer som påvirker scoren og hvordan man eventuelt kan forbedre dem.

Forskjellen på mobil og desktop
Beregningene for Core Web Vitals og PageSpeed score er delt mellom resultater fra mobil og desktop enheter, men det er kun mobilsignalene som vil bli brukt for rangering av sidene dine.
Google har byttet til å rangere nettsider kun basert på den mobile versjonen, så det er fornuftig å bruke mobilhastighetssignalene som grunnlag, siden de indekserte sidene også vil være basert på mobilversjonene.
Hvordan forbedrer jeg Core Web Vitals på min egen nettside?

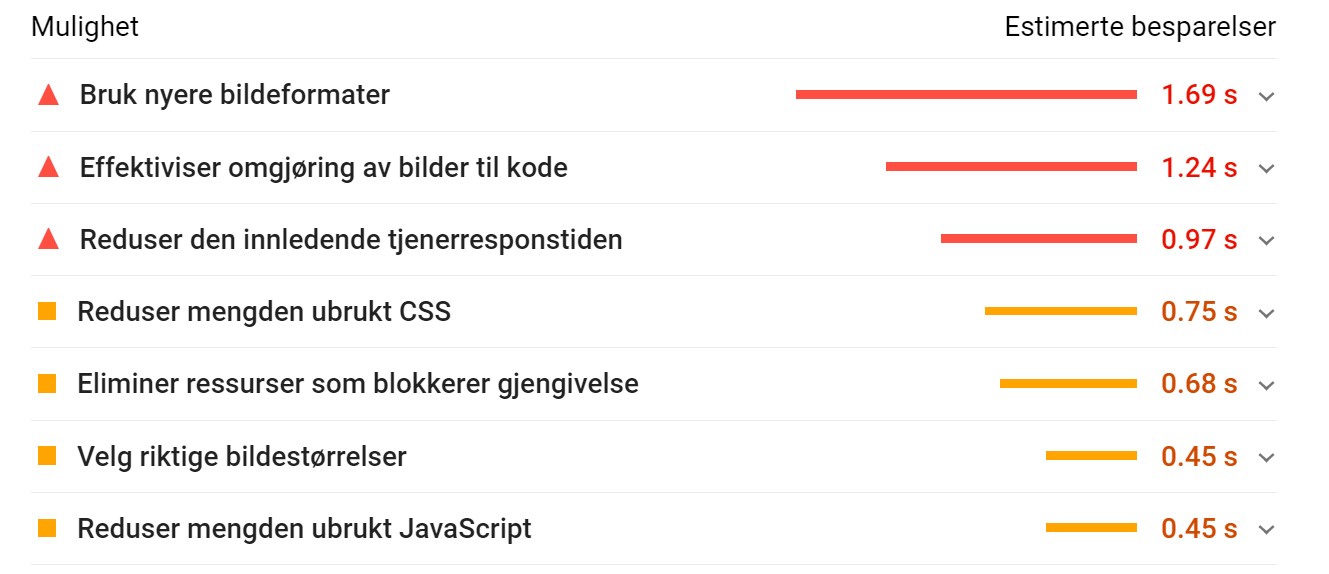
Det er mye å hente fra anbefalingene som blir gitt i verktøyet Pagespeed insights, men det er ikke alt som er like relevant.
Å bruke nye bildeformater som WebP, velge de riktige bildestørrelsene og å redusere den innledende tjenesteresponstiden kan gjøre nettsiden din betrakelig raskere.
Men om du skal redusere mengden ubrukt JavaScript kan det fort skje at det slettes noe som er nødvendig et annet sted på nettsiden.
Alle nettsider er unike og det er derfor best å ha med seg en utvikler når man gjør større tekniske endringer. En meget rask nettside ville jo vært en helt tom side, men dette ville også ha gitt veldig lite verdi til brukeren.
Er du interessert i hvordan du kan overvåke de ulike målingene for din egen nettside, anbefaler vi å gjøre dette med et script i Google Sheets, der data vil oppdateres daglig.
